Stop searching and start working out
FollowAlongFitness takes what you have and
makes what you need: a perfect fitness video.
Problem
I love working out but I only have so much time. There are millions of videos and apps available but none of them can create what I need in real time. Sick of scrolling and searching and doing half workouts or two back-to-back and never being able to find the right intensity or impact levels, I set out to create FollowAlong Fitness.
Goals
Create a solution that can work with whatever the user’s limitations and resources are to deliver an excellent, bespoke workout.
Role
UX and UI Research and Design
Scope
User Experience Design, User Interface Design, Interaction Design, and Product Thinking
Overview
FollowAlong Fitness is a simple, easy to use tool for creating and doing custom, interval-based workouts. There are two main ways to use the app, Custom Circuits or NoRepeatMode.
Video Walkthrough

Time spent searching for fitness is time wasted.
FollowAlongFitness gives precious minutes back to the user by making it easier than ever to create and do a custom workout.
The Process:
-
I love doing video-based workouts on YouTube. There are some creators who have excellent videos with millions of views. As a former Certified Personal Trainer, I have dreamed of how I could make a contribution to this space and FollowAlongFitness is my latest attempt.
-
Starting with user research and testing wireframes, I was able to quickly get an idea of what the users would be looking for in an app that creates a custom workout video on the fly. The designs went through three distinct phases and I was able to test during each phase.
-
In order to make the best UX possible, it would be important to shoot high quality videos and develop an audio only mode for users who prefer to workout with their phone in their pocket. The UI and UX for the existing flows constitute a robust MVP.
Live Prototype
key solutions
Custom Workout
By being able to set the duration, impact level, intensity, and what equipment you have available you can guarantee you get the most out of your workout time. Movement complexity adds spice and interest for the more advanced and curious enthusiast.
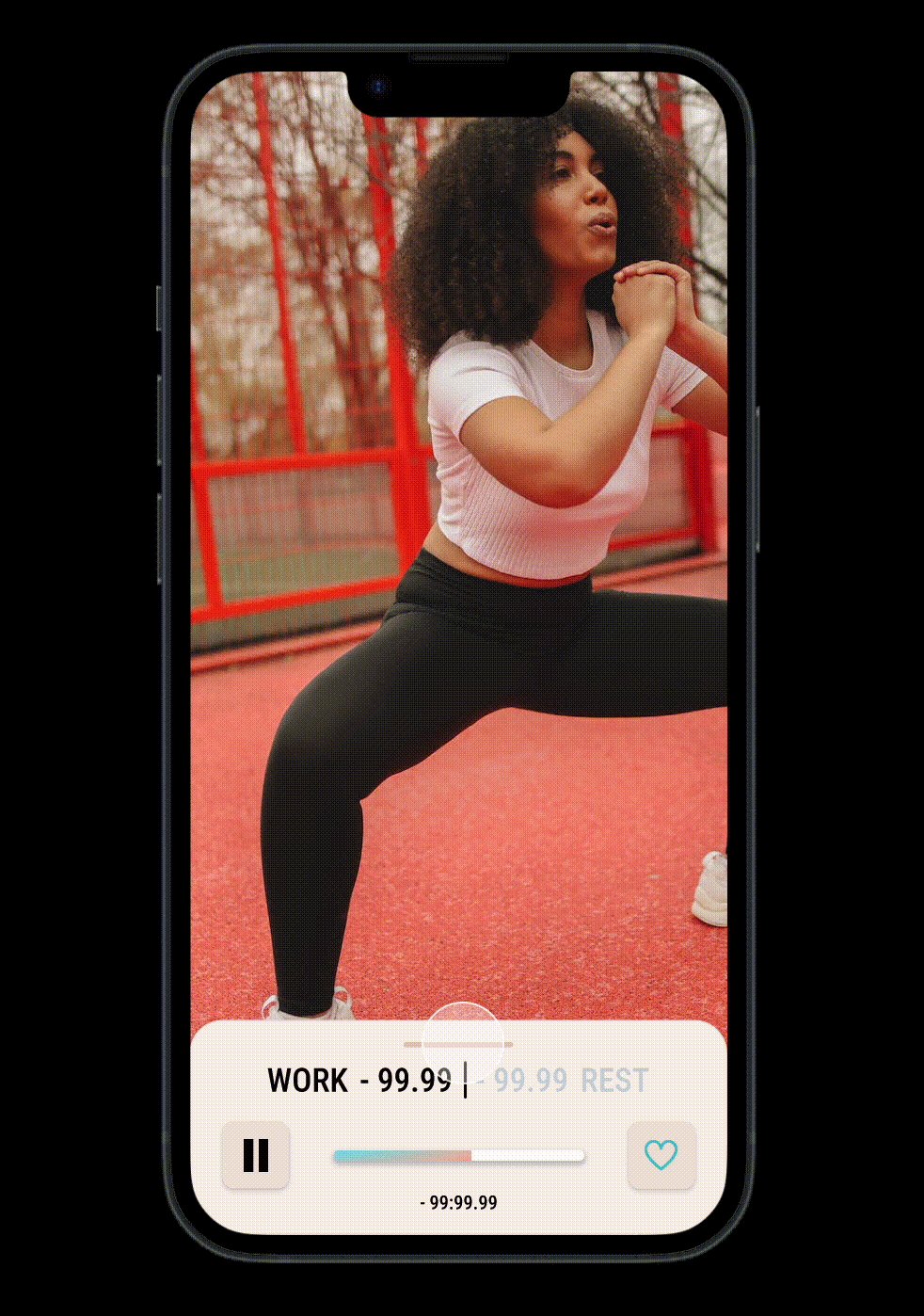
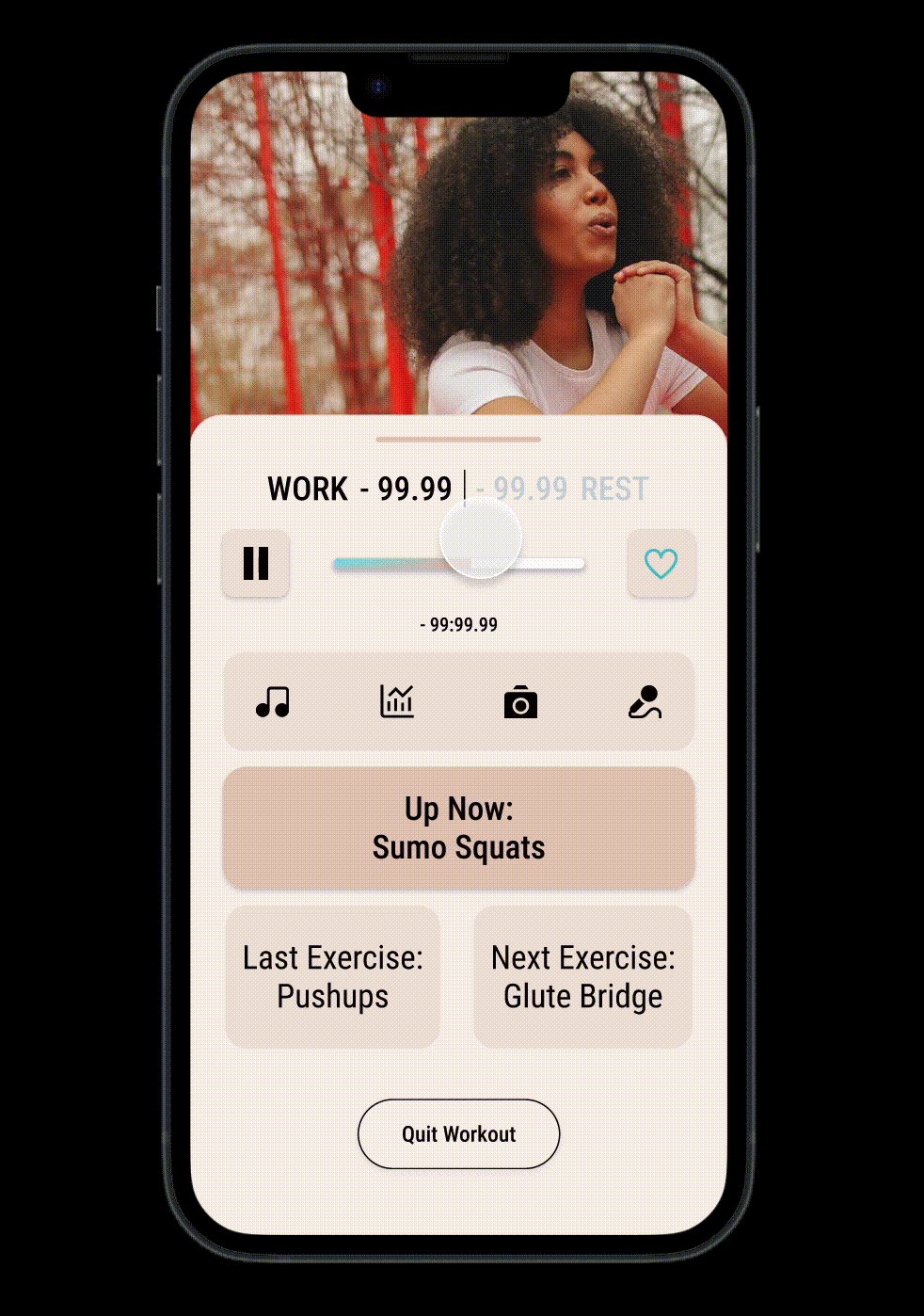
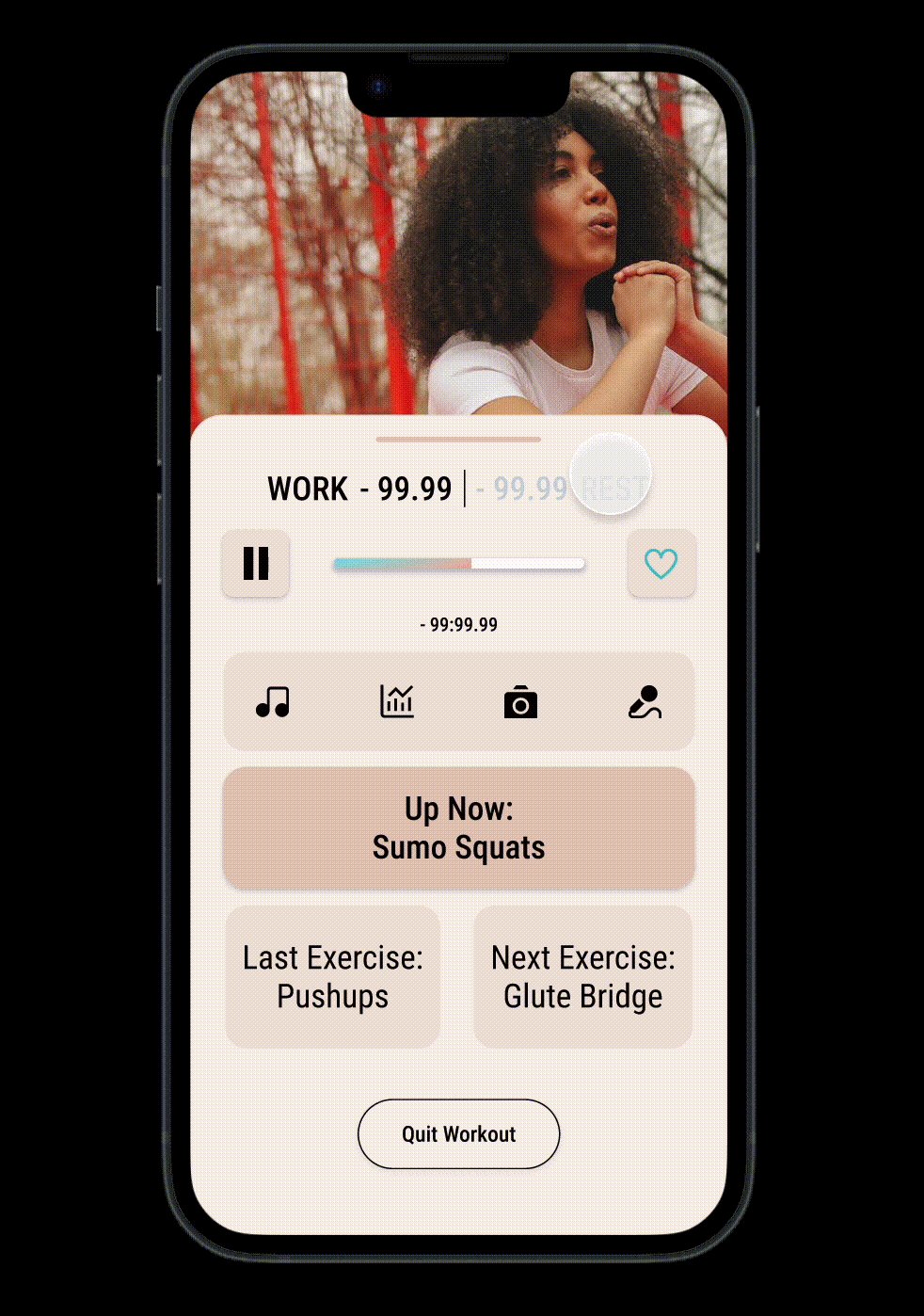
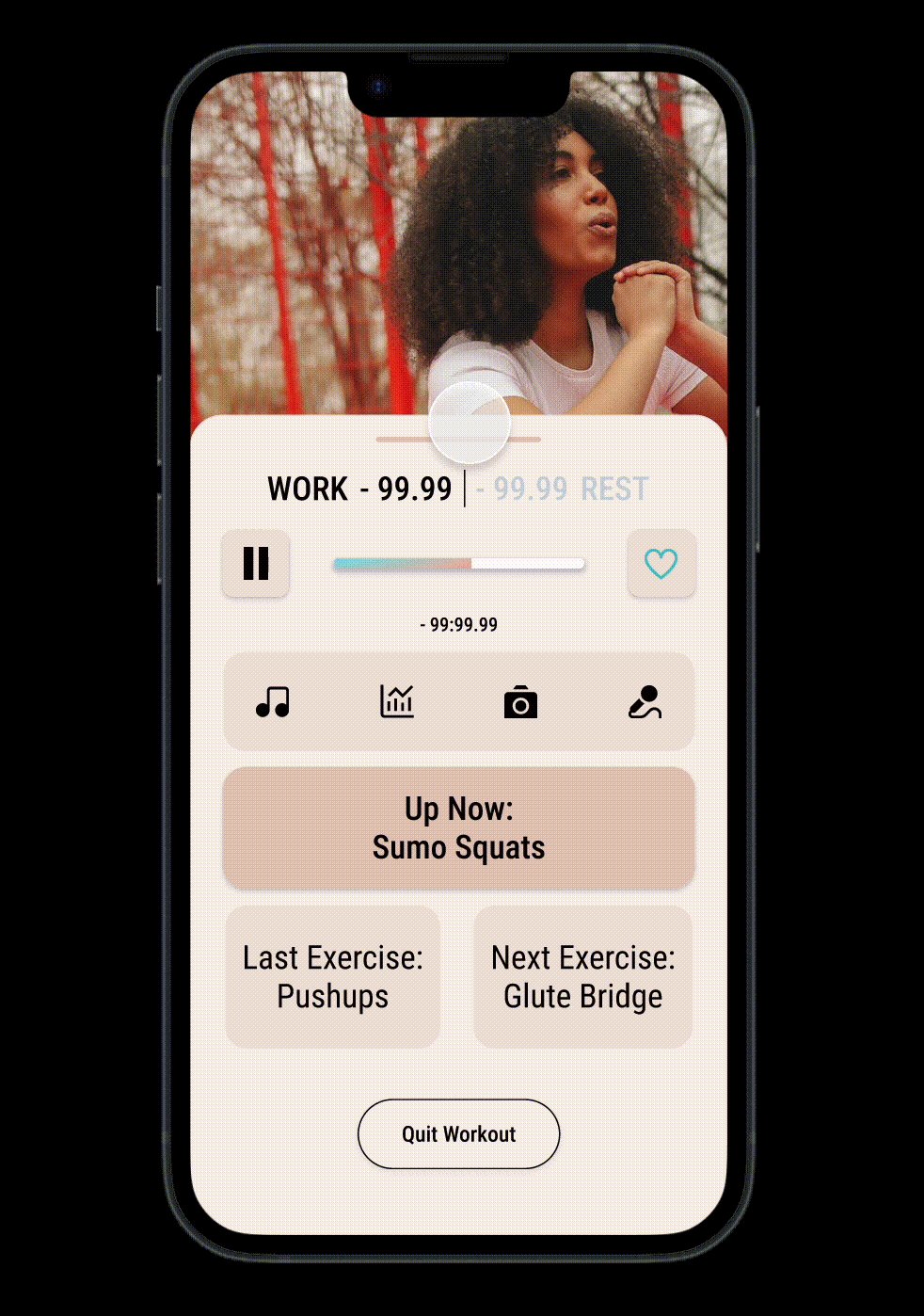
Video Player
To create a great video player that displays relevant information clearly and usably. Too many video players include extraneous buttons or toggles or none at all. There is a balance and finding this will empower our users to get the most out of their workouts.
No Repeat Mode
Popularized by YouTube personalities, NoRepeatMode is a continuous stream of exercises that will play until you hit stop and will never repeat an exercise. This is great for those days when you want to sweat but you need a break from exhausting your muscles. A unique video player and settings provide a dynamic workout experience that preserves the customization functionality while utilizing the same content differently.
Problem Statement
For fitness enthusiasts who rely on workout videos, the current experience involves spending excessive time searching for videos that may not fully meet their specific fitness needs. This results in reduced workout time and heightened frustration, negatively affecting the overall health and well-being of users. Our objective is to develop a video-based training app capable of generating customized workout videos in real time based on user inputs. However, in achieving this goal, we must address various workout video types, explore diverse content utilization methods, and ensure the app's overall usability.
Solution Statement
To tackle the issues of time loss and frustration associated with choosing a workout video, our solution is to develop an app capable of creating personalized workout video experiences based on user input criteria, such as workout duration, impact, intensity, complexity, and available equipment. This user-centric approach aims to streamline and enhance the workout experience, aligning with our goal of simplifying exercise and saving users time. Our strategy involves carefully curating exercises, optimizing the video experience, and engaging with our audience to ensure the effective implementation of these improvements.
Plan
-
Understand the target audience: Identify and profile your users to gain insights into their needs, goals, and behaviors.
Competitive analysis: Study competitors and similar products or services to identify gaps and opportunities.
User research: Conduct interviews, surveys, and usability testing to gather data on user preferences and pain points.
-
Information architecture: Organize and structure content or information in a way that is intuitive for users to navigate.
Wireframing: Create low-fidelity sketches or wireframes to outline the layout and functionality of the interface.
Prototyping: Develop interactive prototypes that allow users to test the product's basic functionality and provide feedback.
User flows: Map out the user's journey through the product to ensure a smooth and logical experience
-
User interface (UI) design: Create the visual elements of the interface, including colors, typography, icons, and images.
Visual hierarchy: Establish a clear order of importance for content and elements on the screen.
Style guide: Document design guidelines to maintain consistency throughout the project.
-
Usability testing: Conduct usability tests with real users to identify any usability issues and gather feedback. Used Maze, Figma, and Zoom to conduct tests.
Iteration: Based on test results and feedback, make necessary adjustments to the design and functionality.
Accessibility: Ensure that the product is accessible to users with disabilities by following accessibility guidelines (e.g., WCAG).
-
Collaborate with developers to bring the design to life.
Provide design specifications and assets to the development team.
Continuously communicate with developers to address any design-related questions or issues that may arise during the implementation phase.
Research and Discovery
User Survey and Interviews
🧐 Interest in Learning
Significantly, over 60% of the respondents expressed a genuine interest in learning new exercises. This data reinforced the idea that our project should prioritize offering educational content alongside fitness programs.
🤳 Online Training Sources
Notably, close to 40% of respondents indicated that they source their workout programs from online trainers or apps. This statistic underscored the significance of our online platform in reaching our target audience.
🐿️ Investment in Equipment
The data revealed a range of budget allocations for fitness equipment, with 56% of respondents willing to spend up to $50, 21% up to $100, and 11% willing to invest between $100 and $200. This information helped guide our product offerings, ensuring affordability for the majority of potential clients.
🏡 Home Workout Trends
An impressive 80% of our survey respondents reported engaging in home workouts over the past three months. This trend was instrumental in shaping our project, highlighting the growing demand for home-based fitness solutions.
🔨 Impact
In essence, my project was not only driven by these statistics but was built upon a foundation of meeting the evolving needs and preferences of the audience, ensuring that I was well-aligned with their desires and aspirations in the realm of fitness and well-being.
User Personas
Joyce Henry
About
Joyce is a motivated and driven professional who also loves to enjoy an active lifestyle. She played club tennis in college and misses the thrill of competition. Her partner is active too and they run a marathon together every few years.
Goals and Needs
Great marathon experience
Fast, efficient workouts that support her training
Achieve well-rounded and balanced fitness
Motivations
Loves the feeling of being strong
Had persistent knee injury in college
History of heart problems in family
Frustrations
Sometimes work gets in the way and there’s only a few minutes to workout
Wants to do what elite athletes do to prepare their bodies but not sure how
Getting to the gym takes too much time
Everyday Activities
30-90 minutes of health and wellness related activities
Travel or work on computer at least 3 hours
Tries to eat mostly vegan
Gavin Medina
About
Having grown up skiing and golfing, Gavin loves to be active. He loves his grind but also makes time for doing things with his family. He’s done almost every training program out there and at this point just needs something to help keep him motivated and interested.
Goals and Needs
Fast paced, moderately challenging workout w/free weights that will help his golf and skiing
Quick mobility workouts
Lose 15 pounds
Motivations
Stay healthy for kids and sports
Feels flubby and misses feeling strong and “toight”
Fitness helps his mind stay sharp
Frustrations
Lingering shoulder injury
Never enough time in a day
Wants to do more mobility and rotation work but doesn’t know how or where to look. Needs this figured out and provided to him.
Everyday Activities
Long hours of sitting for work
Exercise 10-60 minutes
Sometimes eats well
Empathy Map
❤️
Empathy Map ❤️
User Scenarios
Joyce Henry
38
She/Her
Chicago
IT Systems Sales Rep
Partner, no kids, 2 dogs
User
Goals
Cross-train for marathon
Enjoy fitness, inspire others
Enjoy fitness, inspire others
Have a long, active life
Scenario 1
I’m having dinner with my partner and I want to show them the cool new exercise I did in my last workout.
User Flow
1 - Do Workout 🏋️
Tasks
Plan to workout ahead of time
Show up for workout and select criteria
Do workout
Quotes
“I’m busy and if I don’t plan for workouts I won’t be able to get them in.”
“Using weights is a game changer for running.”
Opportunities
Schedule workout as an appointment for calendar
Offer notifications in-app as reminders for planned workouts
2 - Save Exercise 🧡
Tasks
Do a new exercise
Save it as a favorite
Add tags
Quotes
“I can never remember what I did in a workout.”
“I want to be able to practice movements that challenge me most.”
Opportunities
Automatically categorize exercises for easy finding
Make a big heart on workout screen to make it easy
3 - Share 📠
Tasks
Navigate to Saved exercises
Load exercise onto screen
Play and share content
Quotes
“I like when people tell me IRL that they like my fitness posts.”
“I’m looking for ways to find and share interesting exercises.
Opportunities
Provide premade posts
Sharing of exercises is an app invite opportunity
Feedback for content managers
Site Map
Version 1
Minimum Viable Product
Main focus was on capturing the most basic form the app could take. The MVP was starting to grow out of control and moving forward I focused on defining and redefining the Minimum part of MVP.
Version 2
Define and Refine
The primary flows and features remained the same. At this point, I did card sorting and the results helped me refine my site map. Specifically, I moved the workout stats from the Profile and into the Workout flow.
A never ending study in continuous improvement:
Iterations
Welcome Screen 🤙
The Welcome screen progressed through many changes and stands as a good example of how my design thinking changed during the course and development of this design.
Early on I didn’t know anything about how to use Figma and only the barest understanding of design principles. Over time, I hope you’ll agree, things got better.
Video Player 📺
Going through a massive transformation while still maintaining its core functionality, the evolution of the video player resulted in a clean, usable interface that slides up and down revealing contextual options and information and keeping the most important info on top when condensed.
Custom Circuit 🧞♂️
When I was jumping into the initial drawing phase of the project I started with these screens because the custom circuit tool was something I had been dreaming about for years now.
The biggest jump in the design was after our section on Material Design. This provided me with more concrete tools and specifications and that allowed me to create more freely.
End Result
〰️
Wow, such robust
🙏
End Result 〰️ Wow, such robust 🙏
Conclusion
That was pretty great!
I learned so much about design and myself and how to push myself.
I learned to push aside doubt and frustration more and more quickly. This helped me make better designs and have more fun.
This wasn’t always easy but it was very enriching and the sum of the process and its results is leaving me encouraged and eager for more.